Archive
Microsoft Project tutorial Part 23 – Making a process diagram
When I’m using the Network diagram function in Microsoft, I always turn of the automatic placing of boxes. Format—>Layout:
Select Allow Manual box positioning and confirm with OK.
To create the first box, click and drag and when you let go of the mouse, a nex box has been created:
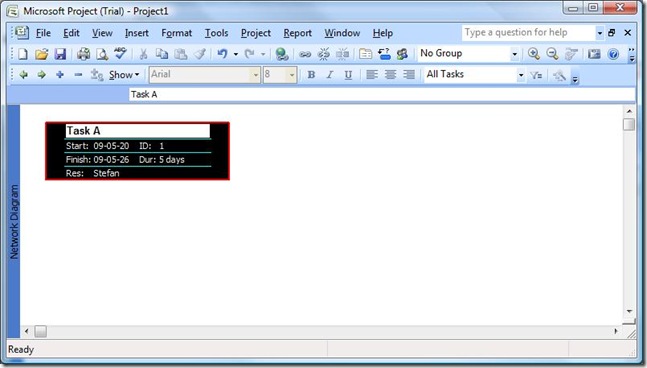
You can now click in the different fields, enter text and confirm by pressing TAB. For example:
If you move the cursor to the middle of the box and click and drag to outside of the box, a new linked task is created:
If you instead click and drag outside the boxes, a new unlinked task is created:
Also observe:
- You can use Indent and Outdent and all other commands as usual
- Double clicking a box opens the Task Information dialog box
- Double clicking a link opens the Link details dialog box
- Double clicking outside the boxes opens the Box Styles dialog Box
- If you switch view, for example to Gantt chart, the information in the Gantt chart is based on your changes here.
If you change the duration of a task to 0, the task becomes a milestone task. The form changes by this. Observe that you can using Box Styles specify which format and data all boxes have.
If you click and drag from one box to another, you can create new links:
Observe that you can use the zoom buttons to zoom in and out to view more or less of your diagram:
Microsoft Project tutorial Part 22 – Formatting your process diagram
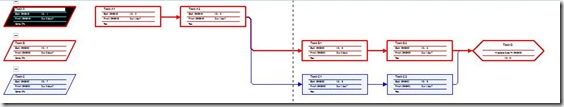
In Microsoft Project, there is a view called the Network diagram. In earlier versions of Microsoft Project, this view was called the PERT diagram. Independent of which version, the view looks something like this:
If you switch to the Gantt Chart, you would (if you had the same network diagram) find a Gantt chart which looked something like this:
So, if you make a Gantt chart, you get a Network diagram and the opposite is also true. But, we’ll switch back to Network diagram to start decoding the boxes.
These are the heading tasks where the red belong to the critical path (see specific blog post about critical path) and blue does not. By clicking the little box in upper left corner, you can hide and view the subtasks of heading tasks.
On the left, normal tasks and on the right a milestone task (this is explained in blog post covering Duration) and again you can see the difference between critical tasks and non critical tasks. Well, critical according to Microsoft, anyway.
As can be expected, the network diagram comes with a bunch of settings. First, you can head to Format—>Box styles. Here you can edit all the different box styles. In the bottom part you can control shape and colors but you can in Data Templates choose which data is shown for that specific task type. If you don’t like the templates as is, you can click More Templates.
Select the template you wish to modify and click Edit. Here you can change the name and by clicking the cells in the middle grid, you can choose which field is shown in that position. On the bottom, you can change fonts and alignment. If you want to change number of cells to work with, click Cell Layout.
Here you can change the grid:
Observe that you can also select a specific box and select Format—>Box. Here you can make the same changes, but only to that specific box.
Another nice place to go is Format—>Layout. Here you can enable manual moving of boxes, how they are arranged automatically, if summery tasks are visible, if critical path is visible and how links are displayed.
In the next session, I’ll go into how you create a process diagram from scratch.



















Recent Comments